RevenueCatの実装方法をコード付きで解説します。
RevenueCatをアプリに実装したい人や実装したいけど面倒という人に向けて記事を書きました!
 にとろん
にとろん
目次
前提条件
RevenueCatライブラリの導入とRevenueCat,App Store Connectでの課金アイテムの登録が済んでいる人
今までの記事の設定が終わっていない人は以下の記事を順番に行ってください!
基本設定
RevenueCatを使うための基本的な設定の説明を行います。
公式のスタートガイドを参考にしていますのでそちらも参考にしてください!
AppDelegate.swiftの設定
以下のコードを追加する
import Purchases
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
Purchases.debugLogsEnabled = true
Purchases.configure(withAPIKey: "public_sdk_key")
return true
}
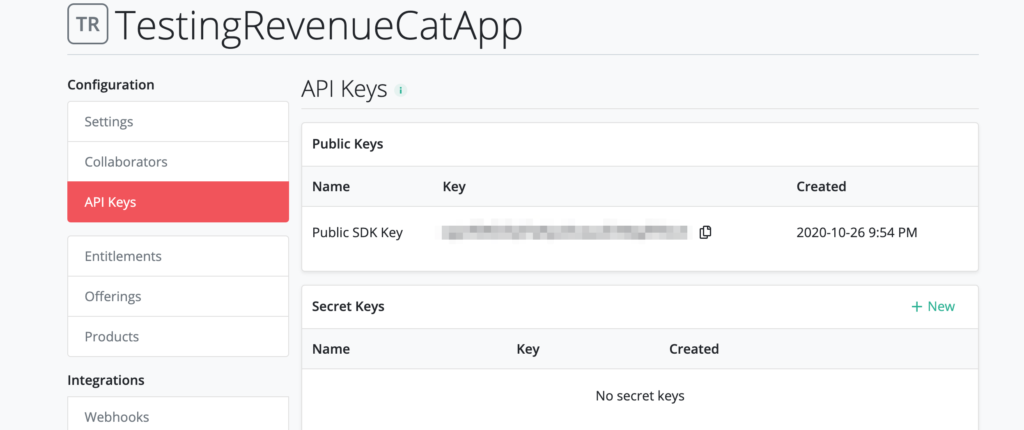
API KeysをRevenueCatからコピー
上記のpublic_sdk_keyを自分のKeyに書き換えます。
API Keysの場所は、
App/Configuration→API Keys/Public SDK Key

利用可能なofferの表示
現在のオファーからいろんな情報を得ることができる。例えば、値段だったり、オファーの名前だったり
公式ドキュメントに記載されている以下のコードを記入します。
Purchases.shared.offerings { (offerings, error) in
if let offerings = offerings {
showPaywall(offerings.current)
}
}
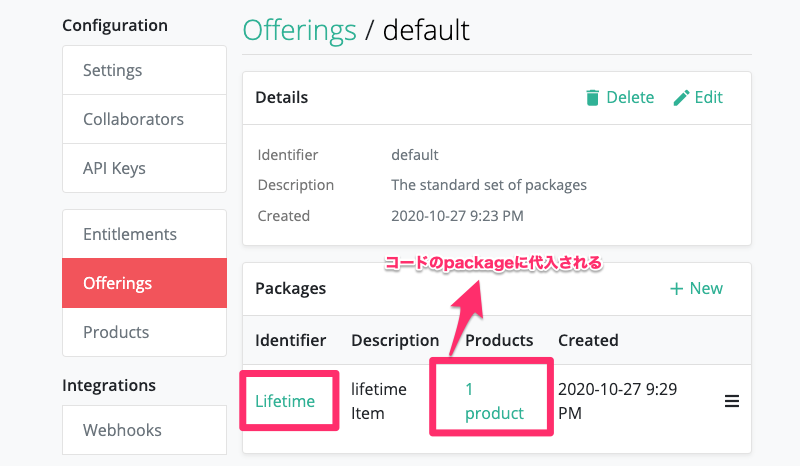
offeringsはRevenueCatで定義したものが返ってきます。
Offering→testOffering→Packages(premium)→
Product(com.xxxx)
取得可能な情報
| Name | Description |
| Identifier | The package identifier (e.g. com.revenuecat.app.monthly) |
| Type |
The type of the package: – UNKNOWN – CUSTOM – LIFETIME – ANNUAL – SIX_MONTH – THREE_MONTH etc… |
| Product | The underlying product that is mapped to this package. Either an SKProduct (iOS) or SkuDetails (Android). |
情報を取得するために、offeringsの中で以下のコードを書く。
let offer = offerings.current
今回RevenueCat内で作成したOfferは、自動的にofferings.currentに設定されます。
Currentを設定する必要があります。Package、Productの情報を取得する
以前の記事でRevenueCatのOfferingを設定したのでそれの情報を取得したいと思います。
.onAppear {
Purchases.shared.offerings { (offerings, error) in
if let offerings = offerings {
let offer = offerings.current
//offeringを解剖していく
let packages = offer?.availablePackages
guard packages != nil else {
return
}
for i in 0...packages!.count - 1 {
let package = packages![i]
let product = package.product
// @State private var title = ""
title = product.localizedTitle
price = product.price.stringValue
}
}
}
}
Productで設定した課金アイテムのタイトルと値段が取得できました!
エラーが出た時
オファリング、製品、または利用可能なパッケージが空の場合は、App Store ConnectまたはPlayConsoleの構成の問題が原因です。
App Store Connectでこれが発生する最も一般的な理由は、「有料アプリケーション契約」が古くなっているか、少なくとも「送信準備完了」状態にない製品です。
 にとろん
にとろん
参考文献
 [2020最新]App Store Connect -銀行口座登録-
[2020最新]App Store Connect -銀行口座登録-
購入を実装
購入を容易にするための簡単な方法が含まれています。 PurchasePackageは、フェッチされたオファリングからパッケージを取得し、AppleまたはGoogleとのトランザクションを処理します。
つまり、Offeringsをフェッチ後、レシートトークンはリモートに保存され、RevenueCatによって常に最新の状態に保たれます。
フェッチされたオファリングからパッケージを取得する SKProduct
// Accessing the lifetime product
Purchases.shared.offerings { (offerings, error) in
if let package = offerings?.current?.lifetime?.product {
// Get the price and introductory period from the SKProduct
let locate = package.priceLocale
}
}
現在設定しているOfferのタイプ(monthly,lifetimeなど)のIdentifier適切なものを選んでproductを取得する。ちなみにcustomを選ぶと、PackageはavailablePackagesになる。
Swiftアプリ内課金実装 ユーザーに適した通貨で価格を表示する方法

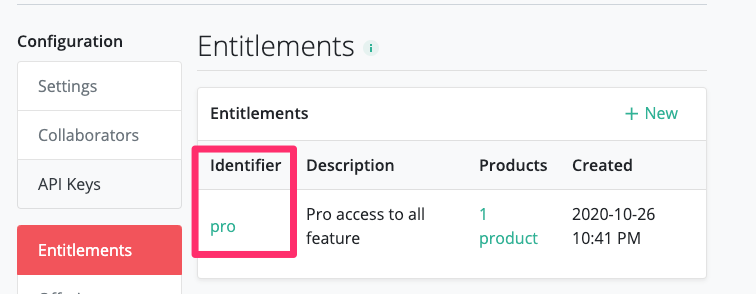
購入を実装する時は設定したentitlementsのidが必要になってくる。
EntitlementsのIDの場所
今回の例だと”pro”がIDとなります。

Purchases.shared.purchasePackage(package) { (transaction, purchaserInfo, error, userCancelled) in
if purchaserInfo?.entitlements.all["your_entitlement_id about 'pro'"]?.isActive == true {
// Unlock that great "pro" content
}
})
課金のリクエストを行う
ここで取得しているpackageはSKProductではなく、RevenueCatのSDKであるProductsのpackageであることに注意。したがって、実装は以下のようになる。
Purchases.shared.offerings { (offerings, error) in
if let offerings = offerings {
let offer = offerings.current
let packages = offer?.availablePackages
guard packages != nil else {
return
}
let package = packages![0]
//課金のリクエスト
Purchases.shared.purchasePackage(package) { (transaction, purchaserInfo, error, userCancelled) in
if purchaserInfo?.entitlements.all["pro"]?.isActive == true {
// Unlock that great "pro" content
print("you did it!")
//Dismiss the pro view controller
//presentationMode.wrappedValue.dismiss()
//課金が無事終えたことを知らせるコードや状態を変更
}
}
}
}
ステータスを取得する
アプリで課金されているかいないかを判別するために必要な処理は以下のサンプルコードのように行います。
//起動時に呼ばれる場所
func getStatus(){
Purchases.shared.purchaserInfo { (purchaserInfo, error) in
if purchaserInfo?.entitlements.all["pro"]?.isActive == true {
//課金ユーザーかどうかの判定
self.isPremiumUser = true
}
print("user isn't premium user")
}
}
起動時などなるべく早く更新することが重要になってきますので参考にしてください!
(もっといい方法があったら教えてください!)
まとめ
以上でRevenueCatを用いた課金実装の説明は終わりです。
非常に簡単に課金の実装を行うことができました!RevenueCatは売り上げが月100万円を超えなければ決済が可能なのでまずは使ってみてはいかがでしょうか?
この記事が、iOSアプリの個人開発の助けになれば幸いです!