にとろん
にとろん
Firebase AnalyticsのログデータがDebugViewに表示されない人、カスタムイベントやカスタムユーザープロパティーを実装したい人を対象に記事を書きました!
この記事の最終的なゴールは、以下です。
- SwiftUIでiOSアプリに「カスタムイベント」と「ユーザプロパティ」を仕込む
-
Firebase の DebugVeiw ページを確認
-
「カスタムイベント」や「カスタムユーザープロパティー」の受信の確認
目次
Firebaseでの初期設定
Firebaseの手順に従う
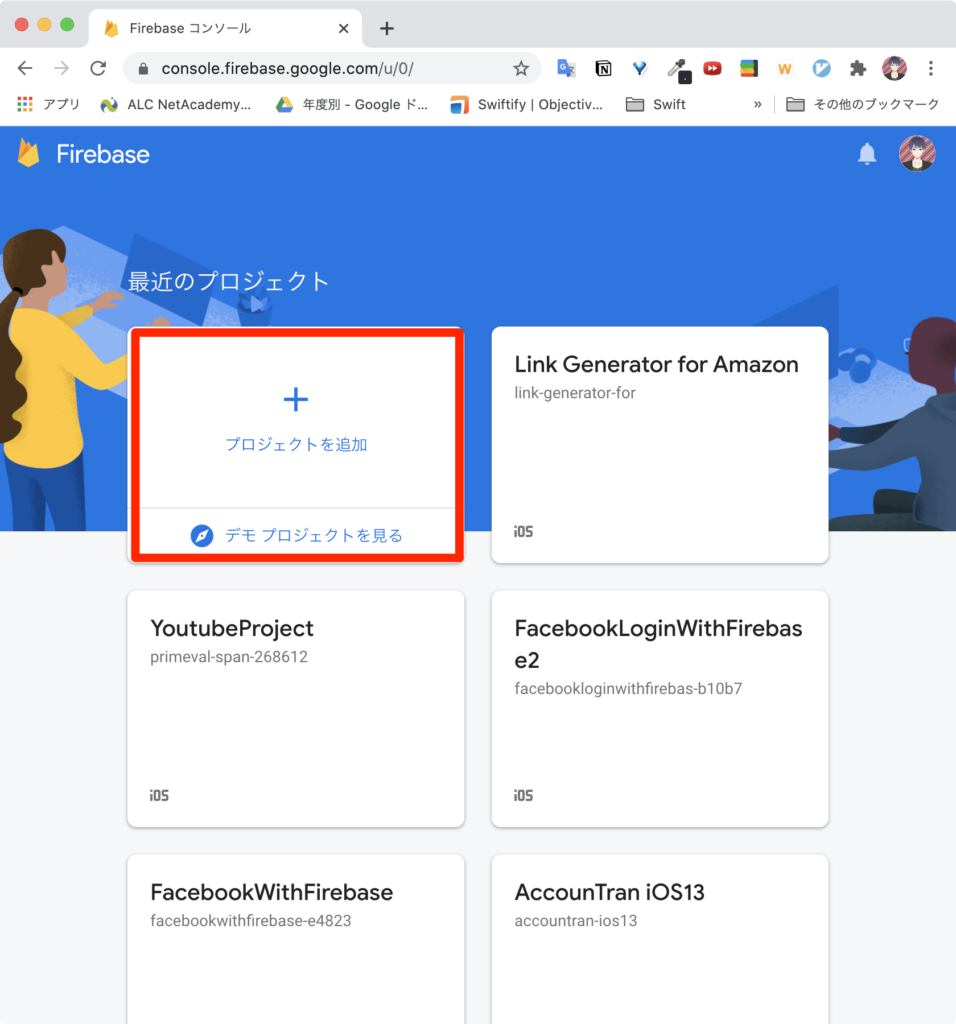
- Firebaseにアクセスして新規プロジェクトを作成 https://console.firebase.google.com/u/0/
- プロジェクト名 (例)FirebaseDemo
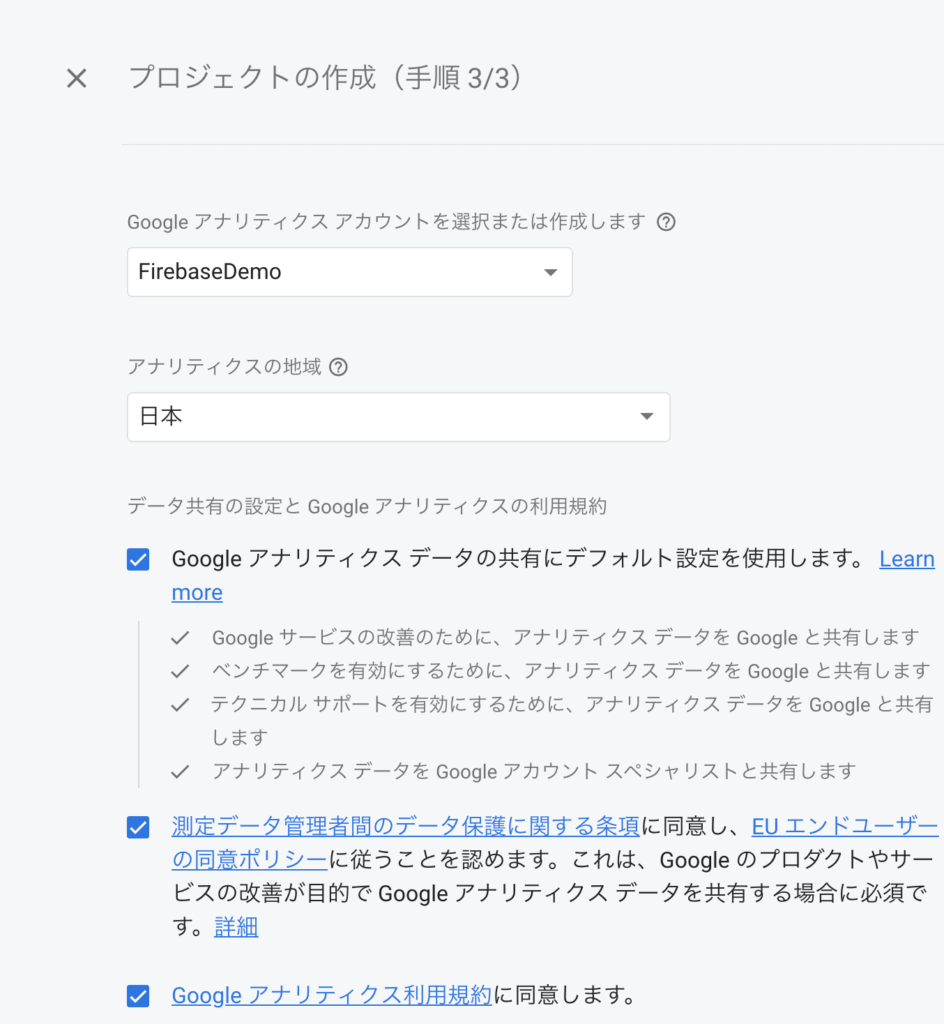
- Googleアナリティクスを有効にする
- Google アナリティクスの構成

- Google アナリティクス アカウントを選択または作成
↓
FirebaseDemo - アナリティクスの地域
↓
日本 データ共有の設定と Google アナリティクスの利用規約
↓
同意するを選択 - プロジェクトを作成を選択

XcodeProjectの初期設定
iOSアプリを新規作成します。今回はSwiftUIで作成したいと思います。
FirebaseとiOSアプリを紐づける
先ほど作成したFirebaseプロジェクトにアクセスします。
以下のような画面になると思うので選択をクリック

あとは画面の指示に従っていく流れになります。
アプリの登録
バンドル ID は、
Xcode でアプリのプライマリTARGETS→Generalタブを開くと確認できます。
アプリのニックネームApp Store IDは省略可
設定ファイルのダウンロード
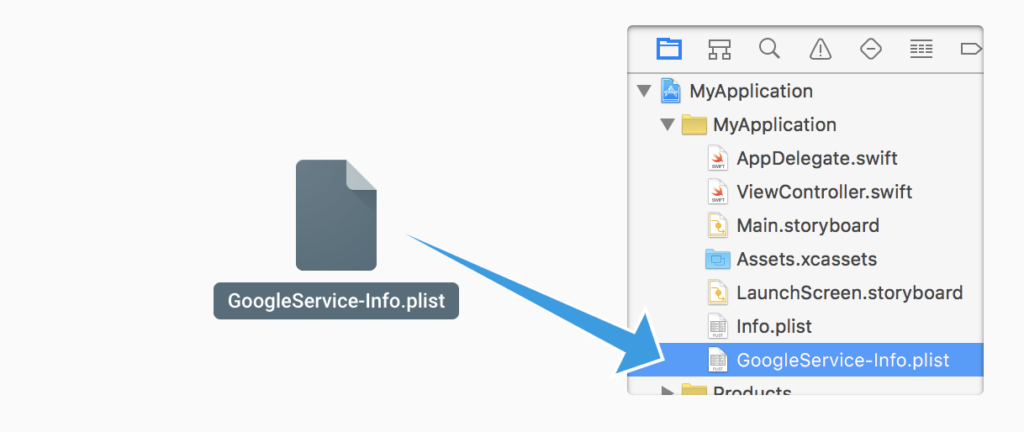
プロジェクトにGoogleService-Info.plist ファイルを追加
ダウンロードした GoogleService-Info.plist ファイルを
Xcode プロジェクトのルートに移動し、 すべてのターゲットに追加します。

Firebase SDK の追加
Google サービスは CocoaPods を使用し、
依存関係のインストールと管理を行います。
Podfileがない場合は作成
~ cd /Users/xxxx/Documents/Xcode-Project/FirebaseDemo
Podfileを開いて以下を追加
# add the Firebase pod for Google Analytics
pod 'Firebase/Analytics'
# add pods for any other desired Firebase products
# <https://firebase.google.com/docs/ios/setup#available-pods>
こんな感じになります。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'FirebaseDemo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for FirebaseDemo
# add the Firebase pod for Google Analytics
pod 'Firebase/Analytics'
# add pods for any other desired Firebase products
# <https://firebase.google.com/docs/ios/setup#available-pods>
end
Podfileを保存しコマンドを実行
pod install
アプリの .xcworkspace ファイルが作成されます。
以上で、Firebase Analyticsを使用する準備ができました。
コーディングする
アプリを一度閉じて新しく生成された .xcworkspace ファイル(白い方)を開きます
初期化コードの追加
swiftUIのアプリには「AppDelegate.swift」と「SceneDelegate.swift」が
生成されないため自分で作成する必要がある。
参考文献
【SwiftUI】【Xcode12】AppDelegate.swift と SceneDelegate.swift が無いんだが
[Xcode 12] アプリの起動について変更になった部分まとめAppDelegateクラスを作成する
@UIApplicationDelegateAdaptorを使用することで、
既存のAppDelegateを利用することができるようになります。
import SwiftUI
@main
struct LifeCycleSwiftUIApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
return true
}
// 必要に応じて処理を追加
}
FirebaseDemoApp.swift
上記のことを踏まえてアプリに実装します。
import SwiftUI
import Firebase
@main
struct FirebaseDemoApp: App {
//追加
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
//追加
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
}
デバックビューを使用してみる。
本来イベントは約1時間の周期でバッチ処理されまとめてアップロードされます。
しかし、開発デバイスでデバックモードを有効にすることで
最小限の遅延でイベントをアップロードすることができます。
デバックモードの有効化
スキーマ 選択画面→Edit Scheme→Run→Arguments→Arguments Passed On Launchに
-FIRDebugEnabled を追加

アプリを実行ログは以下のようなものです。
2020-12-20 19:28:16.755453+0900 FirebaseDemo[7155:2395889] 7.2.0 - [Firebase/Core][I-COR000001] Configuring the default app. 2020-12-20 19:28:16.763656+0900 FirebaseDemo[7155:2395889] 7.2.0 - [Firebase/Core][I-COR000033] Data Collection flag is not set. 2020-12-20 19:28:16.786839+0900 FirebaseDemo[7155:2395886] 7.2.0 - [Firebase/Analytics][I-ACS024000] Debug mode is on 2020-12-20 19:28:16.792949+0900 FirebaseDemo[7155:2395886] 7.2.0 - [Firebase/Analytics][I-ACS005000] The AdSupport Framework is not currently linked. Some features will not function properly. Learn more at <http://goo.gl/9vSsPb> 2020-12-20 19:28:16.909721+0900 FirebaseDemo[7155:2395892] 7.2.0 - [Firebase/Installations][I-FIS002000] -[FIRInstallationsIDController createGetInstallationItemPromise], appName: __FIRAPP_DEFAULT 2020-12-20 19:28:16.910517+0900 FirebaseDemo[7155:2395892] 7.2.0 - [GULReachability][I-REA902003] Monitoring the network status 2020-12-20 19:28:16.910643+0900 FirebaseDemo[7155:2395892] 7.2.0 - [GULReachability][I-REA902003] Monitoring the network status 2020-12-20 19:28:17.009840+0900 FirebaseDemo[7155:2395884] 7.2.0 - [GULReachability][I-REA902004] Network status has changed. Code:1, status:Disconnected 2020-12-20 19:28:17.024529+0900 FirebaseDemo[7155:2395884] 7.2.0 - [GULReachability][I-REA902004] Network status has changed. Code:2, status:Connected 2020-12-20 19:28:17.025652+0900 FirebaseDemo[7155:2395884] 7.2.0 - [Firebase/Installations][I-FIS002001] -[FIRInstallationsIDController installationWithValidAuthTokenForcingRefresh:0], appName: __FIRAPP_DEFAULT 2020-12-20 19:28:17.025928+0900 FirebaseDemo[7155:2395884] 7.2.0 - [GoogleUtilities/AppDelegateSwizzler][I-SWZ001008] Successfully created App Delegate Proxy automatically. To disable the proxy, set the flag GoogleUtilitiesAppDelegateProxyEnabled to NO (Boolean) in the Info.plist 2020-12-20 19:28:17.038218+0900 FirebaseDemo[7155:2395889] 7.2.0 - [Firebase/Analytics][I-ACS023007] Analytics v.7.2.0 started 2020-12-20 19:28:17.039589+0900 FirebaseDemo[7155:2395889] 7.2.0 - [Firebase/Analytics][I-ACS023008] To disable debug logging set the following application argument: -noFIRAnalyticsDebugEnabled (see <http://goo.gl/RfcP7r>) 2020-12-20 19:28:17.040614+0900 FirebaseDemo[7155:2395889] 7.2.0 - [Firebase/Analytics][I-ACS023009] Debug logging enabled 2020-12-20 19:28:17.041026+0900 FirebaseDemo[7155:2395889] 7.2.0 - [Firebase/Analytics][I-ACS023207] To enable verbose logging set the following application argument: -FIRAnalyticsVerboseLoggingEnabled (see <http://goo.gl/RfcP7r>) 2020-12-20 19:28:17.070818+0900 FirebaseDemo[7155:2395884] 7.2.0 - [Firebase/Analytics][I-ACS002002] APMExperimentAlarm scheduled to fire in approx. (s): 9119.518466949463 2020-12-20 19:28:17.082034+0900 FirebaseDemo[7155:2395884] 7.2.0 - [Firebase/Analytics][I-ACS800023] No pending snapshot to activate. SDK name: app_measurement 2020-12-20 19:28:17.083310+0900 FirebaseDemo[7155:2395886] 7.2.0 - [Firebase/Analytics][I-ACS029014] Successfully parsed a configuration. Version: 1608452857570138 2020-12-20 19:28:17.084419+0900 FirebaseDemo[7155:2395884] 7.2.0 - [Firebase/Analytics][I-ACS023016] Analytics is ready to receive events 2020-12-20 19:28:17.148404+0900 FirebaseDemo[7155:2395886] 7.2.0 - [Firebase/Analytics][I-ACS032003] iAd framework is not linked. Search Ad Attribution Reporter is disabled. 2020-12-20 19:28:17.150054+0900 FirebaseDemo[7155:2395891] 7.2.0 - [Firebase/Analytics][I-ACS002002] Engagement timer scheduled to fire in approx. (s): 3600 2020-12-20 19:28:17.150205+0900 FirebaseDemo[7155:2395891] 7.2.0 - [Firebase/Analytics][I-ACS023012] Analytics collection enabled 2020-12-20 19:28:17.150837+0900 FirebaseDemo[7155:2395891] 7.2.0 - [Firebase/Analytics][I-ACS023220] Analytics screen reporting is enabled. Call +[FIRAnalytics logEventWithName:FIREventScreenView parameters:] to log a screen view event. To disable automatic screen reporting, set the flag FirebaseAutomaticScreenReportingEnabled to NO (boolean) in the Info.plist デバックモードがONの時
2020-12-20 19:52:39.334710+0900 FirebaseDemo[7179:2407311] 7.2.0 - [Firebase/Analytics][I-ACS024000] Debug mode is on debugViewにログが表示されない時
XcodeのdebugLogで成功しているログが表示されていればきちんとログは表示されるはずです。
カスタムイベントを追加
hoge_eventをアプリに追加しました。
Button(action: {
let name = "hoge"
let text = "This is hogehoge"
Analytics.logEvent("hoge_event", parameters: [
"name" : name as NSObject,
"full_text" : text as NSObject
])
}, label: {
Text("Button")
})
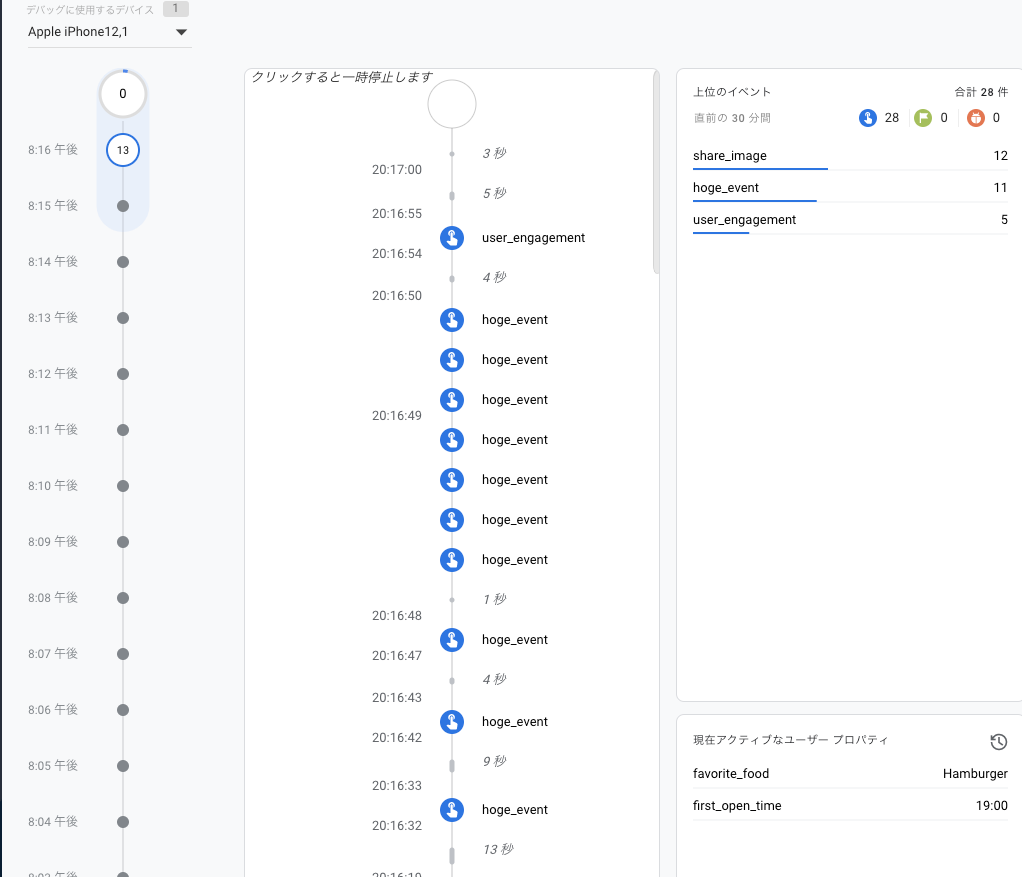
FirebaseでDebugViewを開く
これでアプリを実行してボタンを押してみてください。
無事表示されました。

私は普段実機でデバックを行っていますが、エミュレータでも実行できました。
表示されない方: ホーム画面に戻り一度アプリをバックグラウンドに置いてください。
カスタムユーザプロパティを追加する
先ほどはイベントでしたが次はプロパティーです。
User Propertiesタブを開いてプロパティを登録します。

新しいユーザープロパティを作成
任意のプロパティーを作成してください。
- ユーザー プロパティ名
- 説明
今回私は、
ユーザープロパティ名:favorite_food
説明:ユーザーの好きな食べ物
としました。
コードを実装
ボタンを押すとユーザープロパティーの値がHumburgerとなるようにしました。🍔
Button(action: {
let name = "hoge"
let text = "This is hogehoge"
Analytics.logEvent("hoge_event", parameters: [
"name" : name as NSObject,
"full_text" : text as NSObject
])
}, label: {
Text("Button")
})
推奨イベントを用いる
BigQueryを用いる手法だと従量課金をしないといけないのでコストがかかります。
コストをかけずに情報を取得したい場合は推奨イベントを使用することをおすすめします。
推奨イベントを用いれば、複数のパラメーターをみることができたり、
最新のアナリティクス機能とデータの統合が利用可能になるなどメリットを享受できます。
おわりに
今回はFirebase Analyticsを用いて
カスタムイベントやカスタムユーザープロパティーをSwiftUIを用いて実装しました。
ユーザーがどのような行動を起こしているのかを分析することは、
アプリを改善したり、収益化するために重要なことだと思います。
Firebaseは無料で簡単に使えるのでアプリを公開している人は
導入を考えてみてはいかがでしょうか? この記事が参考になったら嬉しいです。
かs