はじめに
今回自分が作ろうと思ったのは時間を指定して
時間になったら指定押したURLに移動するというものです。
まーこれもチケットをとるためですね
以下のURLからいけます。
なぜ作ろうかと思ったか。
Androidアプリは開発しましたが、あれだとiPhoneで使えないので
WEBアプリならつかるだろうと思い作成してみました。
中の時間の計算などは自分が普段使ってるコードとほぼ同じなので制度はあると思います。
Django側の処理で遅くなってるかもしれないですが、正直そこまで調査はしていません。
そして割と課金前提で作っています。
そこはAndroidアプリと変わらない仕様となっています。
課金することでミリ秒単位まで時間を指定できるようになります。
これの何がいいのかは以下のページでも軽く見てください。
 チケット購入まとめ:Botや攻略など
チケット購入まとめ:Botや攻略など
使い方
では、ざっくりと使い方を解説していきます。
開発中にこの記事を書いているので一部見た目が違う部分があるかもしれないです。
見た目が綺麗じゃないのは自分がフロントエンジニアじゃないからです。
そこは許してください。なるべくは見やすくしたつもりです。
会員登録
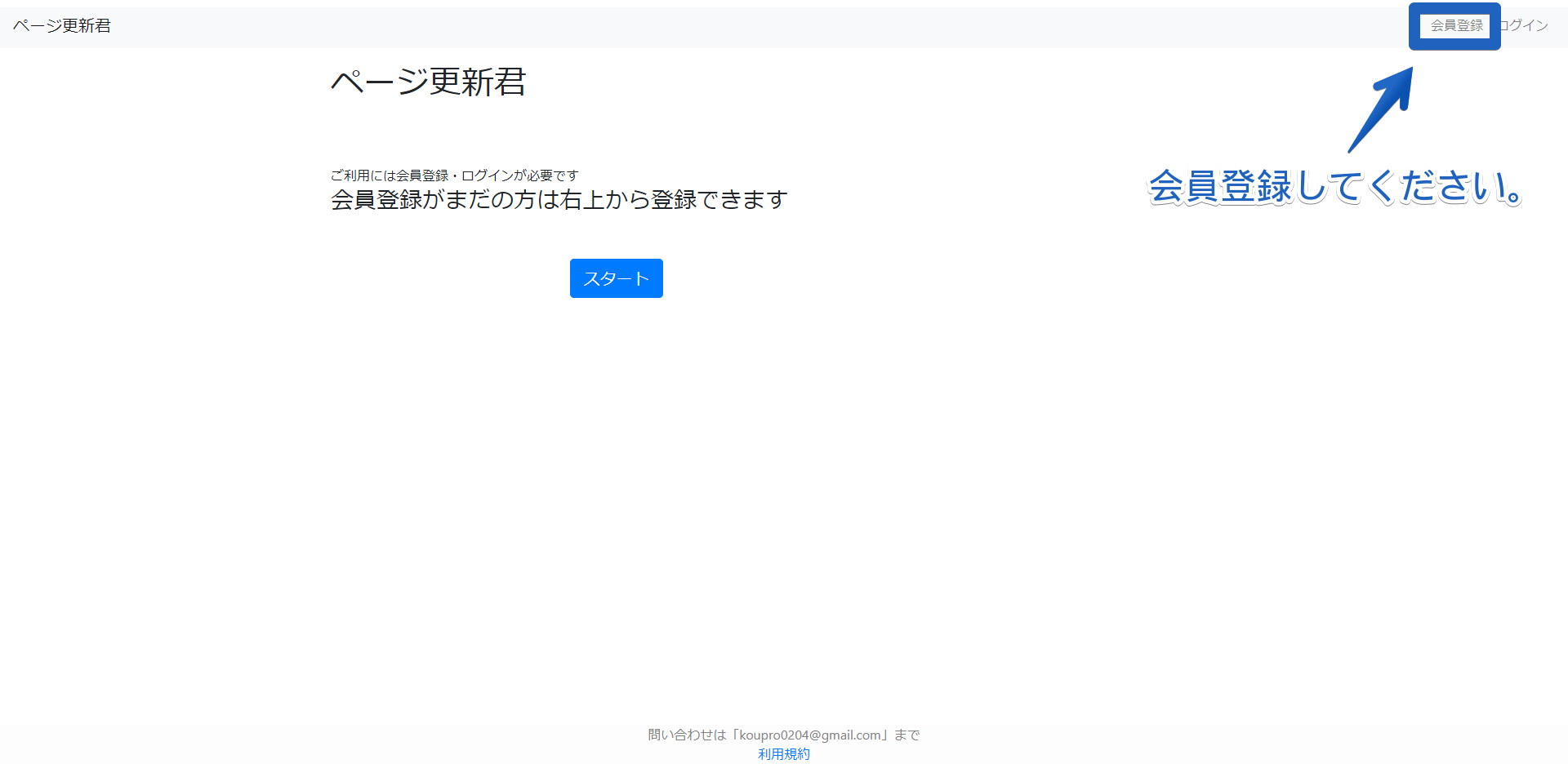
会員登録は右上からできます。
仮登録後登録したメールアドレスへメールが届きます。
そのリンクを開くことで登録完了になります。
Gmailのかたはメールが迷惑メールに入ることがあるので届かない場合は確認してください。

会員登録してスタートを押すとログイン画面になります。
ログインすることでページ更新君が使えるようになります。
機能編
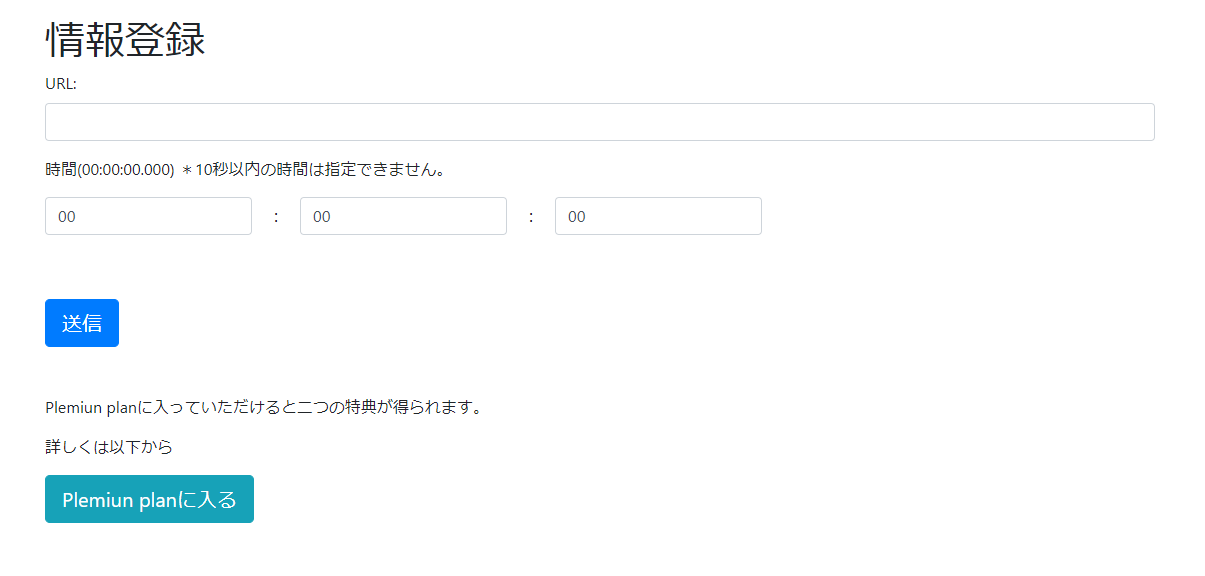
課金前だと以下の画面になります。

ここで情報を入力していきます。
URLに時間になったら移動したいURLを入力。
あとは時:分:秒と入力します。
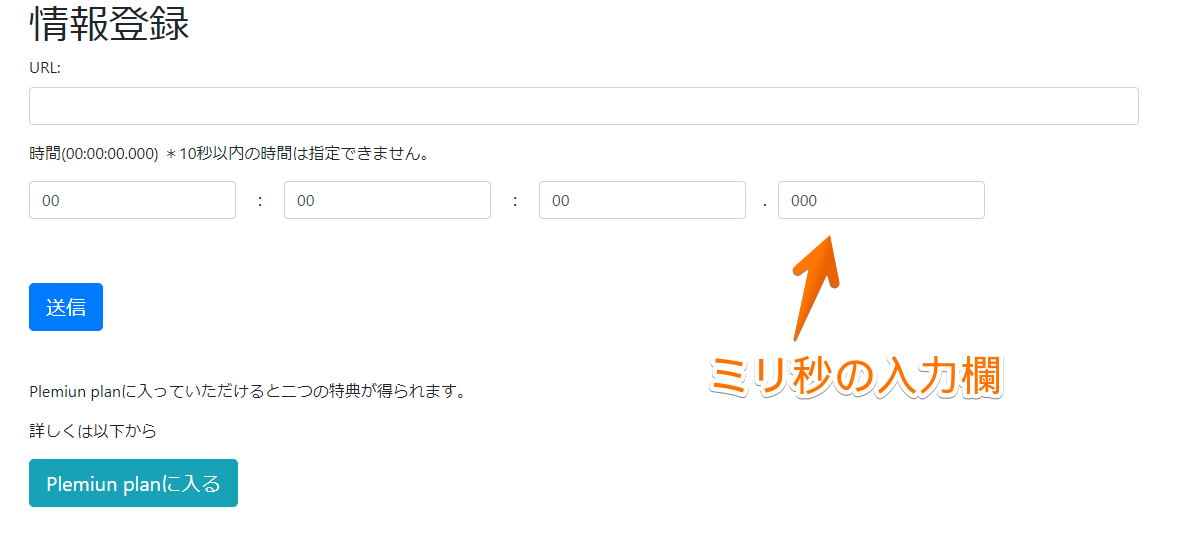
課金していただけた場合は以下のようにミリ秒の入力欄が出てきます。

課金については後述します。
「送信」を押すと確認画面に行きます。

上記のような画面に行きます。
時間指定の際は5分未満10秒以上間隔があるようにお願いします。
時間の幅があると精度が出ないかもしれないからです。(詳しくは調査していません。)
また、過去の時間も設定できないようになっているので次の日の時間とかは設定できません。
「実行」を押すといざ実行してくれます。
以下の画像のように赤いボタンに変わったら実行中です。
実行ボタンを押してから移動するまでのミリ秒が下に表示される仕組みになっています。

これで時間になったらページを移動してくれます。
課金について
「premium planに入る」を押してそのまま続けていけば購入できるようになっています。
購入済みの方は以下のような画面になります。

説明文などはまだ設定していないため分が一部変わりますが上記のような感じになります。
この「解約」ボタンは押すだけで解約になるので気を付けてください。
解約したとしても支払った1月分は使えるようにはなっています。
ページ更新君は以下からいけます。
注意事項
利用規約にも書いていますが
自分の都合でいきなりサービスが終了する可能性があります。
また、サブスクの金額も告知なしに変えることがあります。
このサービスを利用することで起きた損害はこちらでは対応できません。
完全自己責任でのご利用をお願いしています。