自動購入Botを作る上で欠かせない知識です。
WEBブラウザの自動操作を行うには、
- WEBページのHTMLの要素を見つける
- その要素に対してアクションをする。(クリックなど)
今回はブラウザを自動操作するために必要な要素の紹介および探し方を紹介します。
自動操作についてはこちらの記事を見てください。
説明をする上でseleniumとPythonでの使い方を軽く書いてます。
目次
任意の要素
- ID
- XPATH
- LINK_TEXT
- PARTIAL_LINK_TEXT
- NAME
- TAG_NAME
- CLASS_NAME
- CSS_SELECTOR
主に上記で挙げた要素を使います。
ID属性
要素の id 属性が分かっている場合に使用する。基本的にわかっていればID属性をつかえばよい。
たとえば、このページソース
<html>
<body>
<form id="Form">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
フォーム要素はこのように見つけることが出来ます。
form = driver.find_element_by_id('Form')
Name属性
要素の name 属性が分かっている場合に使用する。
たとえば、このページソース
<html>
<body>
<form id="Form">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
ユーザー名とパスワードの要素は、このように見つけることが出来ます。
username = driver.find_element_by_name('username')
password = driver.find_element_by_name('password')
XPath
説明すると長くなるので気になる方は調べてください。
Xpathはとりあえず使いやすいです。(個人的感想)
XPathを使用する主な理由の1つは、探したい要素にIDまたは名前属性がない場合です。
たとえば、このページソース
<html>
<body>
<form id="Form">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
フォーム要素はこのように見つけることが出来ます:
form = driver.find_element_by_xpath("/html/body/form[1]")
form = driver.find_element_by_xpath("//form[1]")
form = driver.find_element_by_xpath("//form[@id='Form']")
- 絶対パス(HTMLがわずかに変更された場合には破損し使えない)
- HTMLの最初のフォーム要素
- id という名前の属性と Form という値を持つフォーム要素
リンクテキストでハイパーリンクを探す
アンカータグ内で使用されているリンクテキストを知っている場合に使用します。
たとえば、このページソース
<html>
<body>
<p>あいうえおってしってる?</p>
<a href="aiueo.html">aiueo</a>
</body>
<html>
continue.htmlリンクはこのように見つけることが出来ます:
continue_link = driver.find_element_by_link_text('aiueo')
continue_link = driver.find_element_by_partial_link_text('aiu')
- 完全一致のリンク
- 一部が含まれるリンク
タグ
タグ名で要素を検索する場合に使用します。
たとえば、このページソース
<html>
<body>
<h1>こんにちは</h1>
<p>ぜひ、楽しんで</p>
</body>
<html>
見出し(h1)要素はこのように見つけることが出来ます
heading1 = driver.find_element_by_tag_name('h1')
クラス名
クラス属性がわかっている場合に使用します。
たとえば、このページソース
<html>
<body>
<p class="content">ぜひ、楽しんで</p>
</body>
<html>
p要素はこのように見つけることが出来ます:
content = driver.find_element_by_class_name('content')
CSSセレクタ
CSSセレクタで要素を検索する場合に使用します。
たとえば、このページソース
<html>
<body>
<p class="content">ぜひ、楽しんで</p>
</body>
<html>
p要素はこのように見つけることが出来ます:
content = driver.find_element_by_css_selector('p.content')以下の記事も参考になるかもです。
 【便利】SeleniumやるならCSSセレクタは知っとけ
【便利】SeleniumやるならCSSセレクタは知っとけ
Chromeのデベロッパーツール
欲しい情報が上記で紹介したなんの属性を持っているのかとかWEBページを見ただけじゃわかんねーよ
と、ふつうにわからんなります。
ここでGoogle Chromeのデベロッパーツールというものを紹介します。

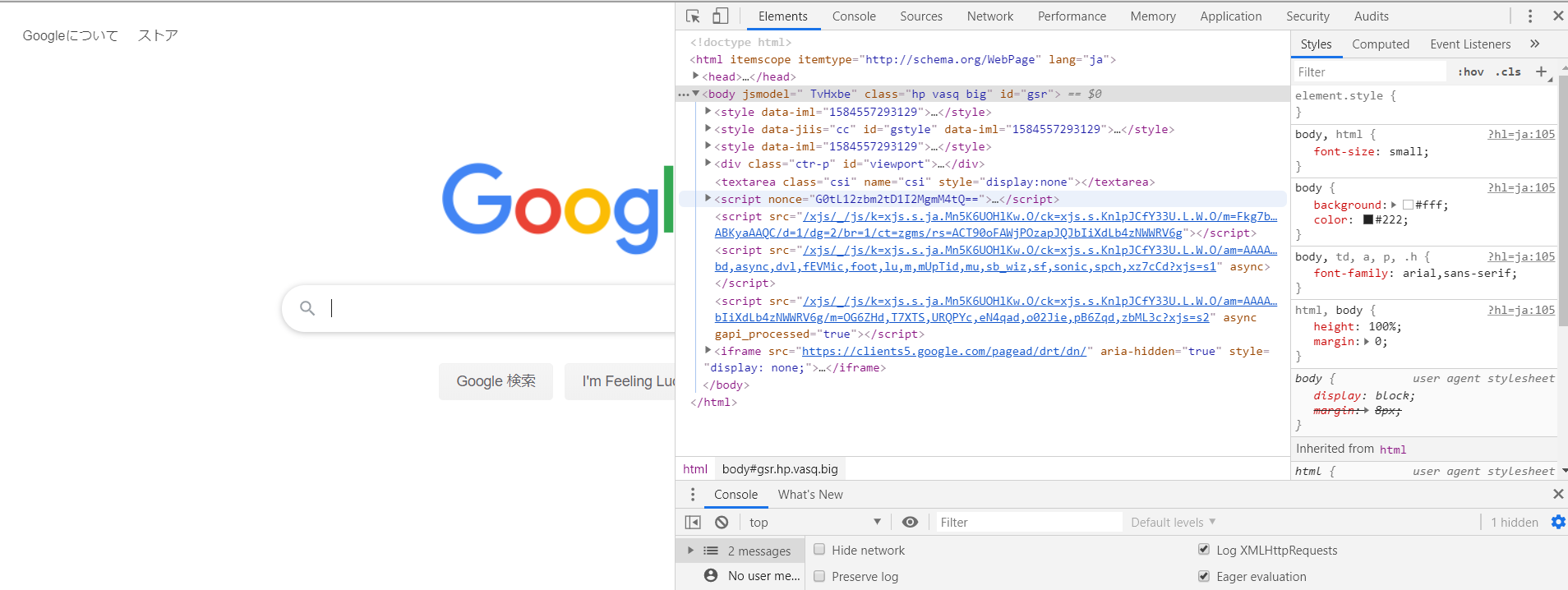
こんなやつです。
起動
色々な機能がありめちゃくちゃ便利ですが今回は自動操作を行う上で必要な機能だけで。
先ずは起動からHTMLの知りたいWEBページでF12を押すか、右クリックで検証をクリックするかでできます。
開くと上で見せた画面見たいになります。
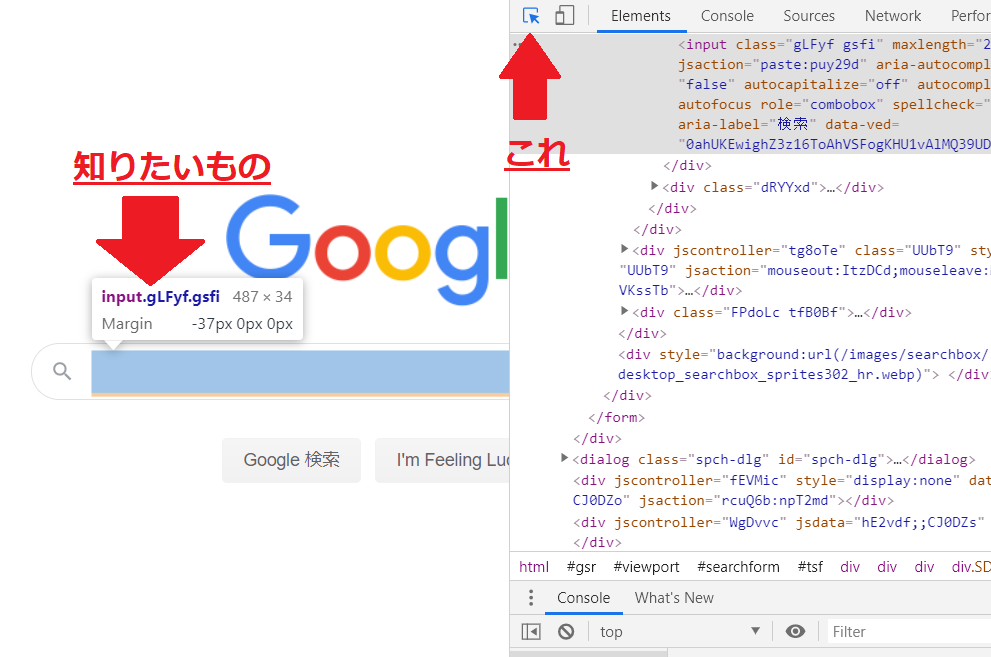
見たい部分のコードを表示
デベロッパーツールの左上にある矢印をクリックします。これで「選択モード」となり、ページ内でクリックした部分のコードが見れます。
または、Ctrl + Shift + C でできます。

グレーになってる部分がその部分の要素です。
抜きだしてみます
<input class="gLFyf gsfi" maxlength="2048" name="q" type="text" jsaction="paste:puy29d" aria-autocomplete="both" aria-haspopup="false" autocapitalize="off" autocomplete="off" autocorrect="off" autofocus="" role="combobox" spellcheck="false" title="検索" value="" aria-label="検索" data-ved="0ahUKEwighZ3z16ToAhVSFogKHU1vAlMQ39UDCAY">
このようになってます。
classやnameがわかるのでこれらを使って見つけ、文字を入れこんだりします。
XpathやCSSクラスタが知りたい場合は
知りたい要素の上で右クリックして「copy」でXpathなどを選択するとコピーされ知ることができます。
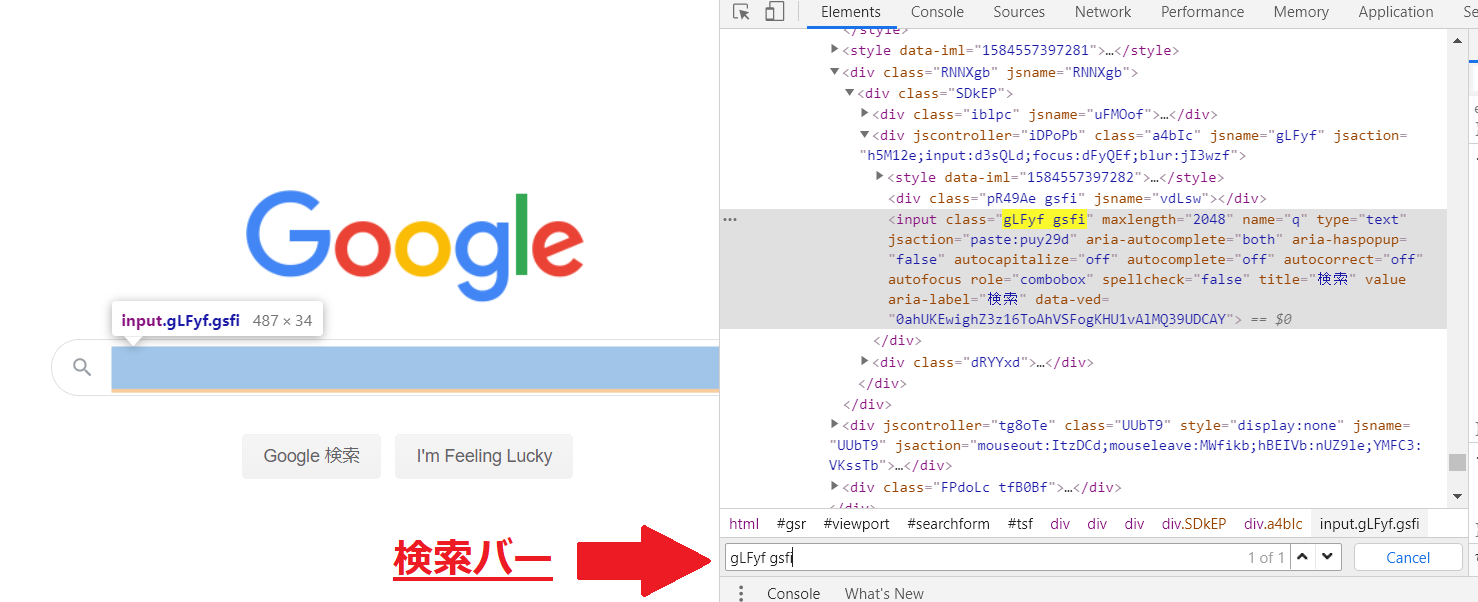
テキストやコードを検索
Ctrl+Fで検索バーが開くので知りたい文字を入力することで教えてくれます。

例として「gLFyf gsfi」で検索しました。
画像を見たらわかりますが、対象が黄色くなり場所を教えてくれます。
以上で終わります。
これは自動操作を行う上で欠かせないのでぜひ活用していってください。