Webのフォントを簡単に知ることができるフリーのツールの紹介.
フォント名だけでなくラインの高さ,文字の太さ,色まで文字の全ての情報を1クリックで知ることができる便利な拡張機能です.
WhatFontの導入方法
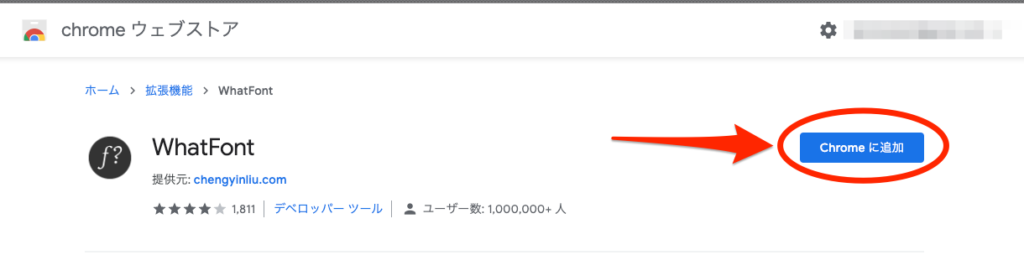
ChoromeやFireFoxでダウンロードすることができます.
あなたがネットサーフィンをしていて「お!このフォントいいな」このフォント真似したいなと思ったことはありませんかそんなときWhatFontを使えば,
ブログの閲覧数やUX・UIで重要であるフォントを簡単に調べることができる.フリーのツール

追加できたら以下のようなダイアログが出てくると思います.

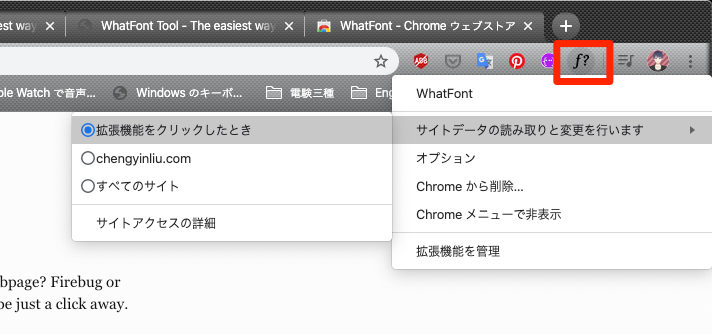
設定
WhatFont→サイトデータの読み取りと変更を行います→拡張機能をクリックしたとき→Chorome再起動

変更が完了したら,Choromeを一旦閉じて再起動してください.
注意
この操作をしないと反映されない場合があります実際に使ってみる
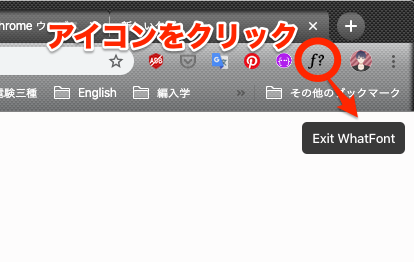
アイコンをクリックするとWhatFontが起動します.

この状態になったらWhatFontが起動しています.
注意
Exit What Fontを押すと終了します
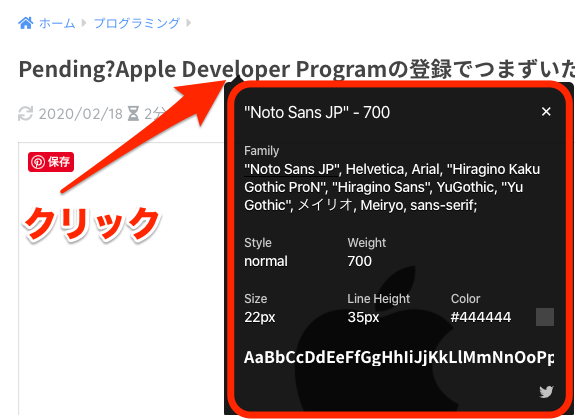
アイコンをクリックしたら,気になる記事のフォントをクリックしてみましょう.今回は
のタイトルのフォントについて調べてみる.

調べることができること
- font-family
- font-style
- font-weight
- font-size
- line-height
- color
このように,その文字の情報を全て見ることができます.
 にとろん
にとろん
私はアプリ制作していますが,フォントはかなり大事な要素です.そのため気になったフォントがあればこれを用いてサッと調べられるのはとっても便利です.
他にもデザインをしている方,ブログを書いている方など参考にしたいフォントがあればすぐに調べることができるのでぜひ使ってみてください!