目次
はじめに
wordpressをインストールしただけの状態でのコード表示は下のように、何だか心もとない

そこで、僕がいろんなシンタックスハイライトを試した方法の中で
typoraで書いた記事をwordpressにコピペで投稿してみやすくシンタックスハイライトしてくれるプラグインを見つけたので紹介します。
使用するツール
typora
typoraはmacで使うことのできる無料の「マークダウンエディター」で、シンプルで見やすく、テーマもおしゃれなのがあって非常に重宝している。
僕のブログ記事の書き方としては、typoraで記事を書く=> wordpressの投稿画面にコピペするといった感じでやっています。ちなみにこの記事もtyporaで書いています。

まあ、typoraのことを紹介している記事は他の方がたくさん書いているのでそっちでみた方がはるかにまとまっています。
次はtyporaで書いた文章をwordpressに投稿した際にシンタックスハイライトしてくれるプラグインの紹介です。
Prism For WP

特徴
- 設定画面がある
- テーマは全部で6種類
- 対応言語が130個ぐらいある
- シンタックスハイライトを適応させる言語を設定画面から選ぶことができる。
- コピーなどのツールもある(一部動いてない気もするが)
使い方
プラグイン検索ページで「Prism For WP」と入力しインストールした後、有効にする
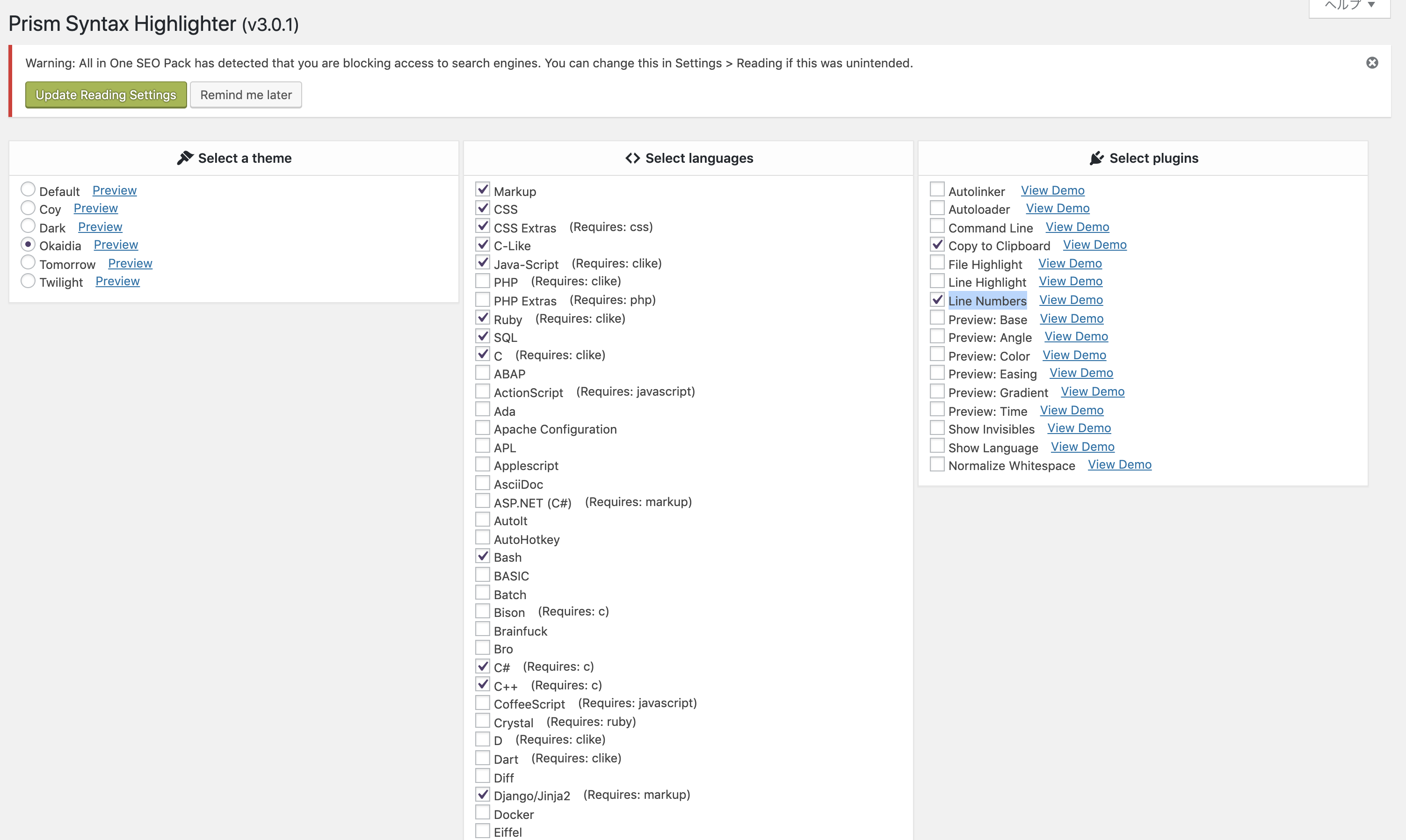
Prism For WPの設定画面に行き、これから使うであろう言語に適当にチェックする。

一番下に変更を保存ボタンがあるので忘れずに保存しておく
テーマはOkida(上の画像)がオススメ
Select pluginsはCopy to Clipboardにチェックを入れれば、コピー機能が使える。
だた、僕が使い方を知らないだけかもしれないが、Line Numbersにチェックを入れても行番号を入れてくれなかったので謎
typoraで書いた文章をwordpressの記事で投稿し、シンタックスハイライトをする方法
- まず、typoraで適当に記事を書く。
- 次に書いた記事を全選択する。
- typoraの左上のメニューから、「編集」=>「HTMLとしてコピー」を選ぶ
![]()
- wordpressで投稿画面を開き、右上の点3つのアイコンからコードエディターを選ぶ
![]()
- その後、先ほどコピーしたものを貼り付ける
![]()
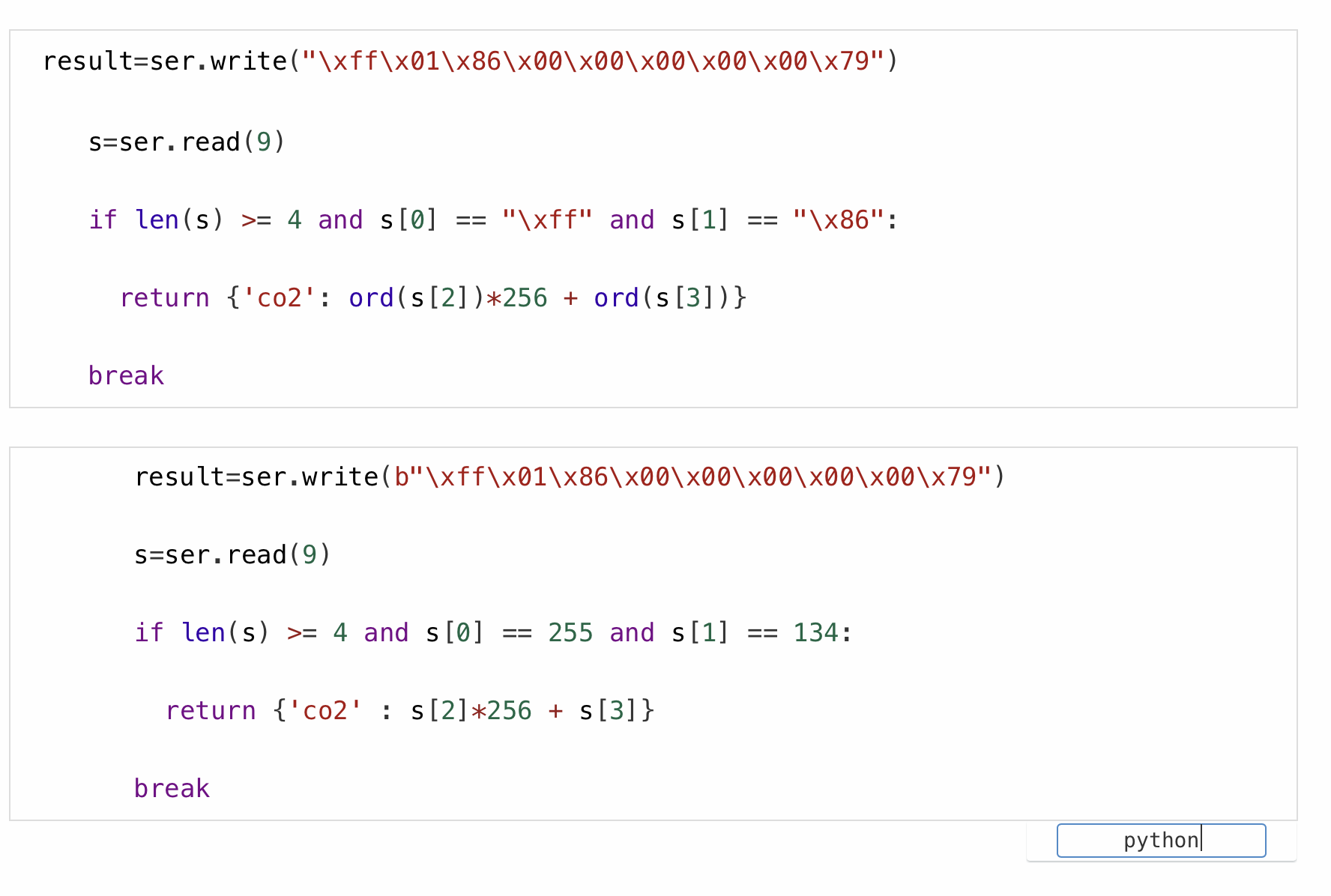
- 最後にwordpressのプレビューを選び、シンタックスハイライトされているか確認する。
シンタックスハイライトされていない場合
- Prism For WPの設定画面から、シンタックスハイライトしたい言語にチェックが入っているか確認する。
- typoraでプログラムを書く際、言語をきちんと指定しているかを確認する。
(画像右下のpythonのように)![]()
それでもできない場合
言語が適応できているかの確認をする
というのも、typoraで書いたプログラムをHTMLとしてコピーした際の内容としては、例として以下のように
<pre><code class='language-python' lang='python'> result=ser.write(b"\xff\x01\x86\x00\x00\x00\x00\x00\x79")
s=ser.read(9)
if len(s) >= 4 and s[0] == 255 and s[1] == 134:
return {'co2' : s[2]*256 + s[3]}
break
</code></pre>
code class=”language-python” lang=”python”
といった形式になっている。
Prism For WPはこの<code class=”language-python”>部分で、プログラムの言語を判断しているので、
Prism For WPの設定画面にない言語(例えば 、python3などの”python”は設定画面にあるが、”python3″はない)などはcode class=’language-python3’として考えられるのでシンタックスハイライトできないのである。
そのため、python3で書いた場合などは、HTMLとしてコピーした時、’python3’を’python’に直す必要がある。
他にも、typoraで’bash’として書いた文をHTMLとしてコピーした場合、
なぜかわからぬが、’bash’ではなく、’shell’と変換されるため、これもPrism For WPではない言語なので、’shell’を’bash’に直す必要があるので気をつけなければならない。