目次
環境
- macOS: Catalina
- Xcode 12.0 (2020/10時点最新)
- Swift 5.2
AdMobを使うための条件
- Xcode9.2以降
- iOS 6.0 以上をターゲットに設定していること
- App Transport Securityの設定(Info.plistの設定で一緒に説明) 通信のセキュリティーを上げるための設定
CocoaPodsの導入
pod init
Xcodeプロジェクト直下(.xcodeprojが存在するディレクトリ)で以下コマンドを実行し、Podfileを作成します。
作成したPodfileを開き、以下のようにpod ‘Google-Mobile-Ads-SDK’行を追加します。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'swift-demo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# 追加するパッケージ
pod 'Google-Mobile-Ads-SDK'
# Pods for swift-demo
end
ファイルを保存して、以下コマンドを実行すればXcodeプロジェクトにMobile Ads SDKがインポートされます。
$ pod install --repo-update
プロジェクトを開く際はいつもの青い方ではなく、白い方のプロジェクトを開いてください。
 プロジェクトを開いたら、一旦ビルドしてみてください。これで成功したらきちんとpod からSDKがインポートされています。
プロジェクトを開いたら、一旦ビルドしてみてください。これで成功したらきちんとpod からSDKがインポートされています。
そこで以下のようなCocoaPodsエラーが出てきましたときはこの記事を参考にしてください!
ld: framework not found UserMessagingPlatform.xcframework admob error
その他のエラー
The Google Mobile Ads SDK was initialized without AppMeasurement.
解決方法
<key>GADIsAdManagerApp</key>
<true/>
参考文献: https://teratail.com/questions/319848
Info.plistを編集する
SDKを使うためにInfo.plistを編集していきます。
Info.plist→右クリック→ Open As → Source Code を開く。
– GADApplicationIdentifierの設定
以下の内容を最初の以下に追加
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "<http://www.apple.com/DTDs/PropertyList-1.0.dtd>">
<plist version="1.0">
<dict>//以下に追加↓
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
– NSAppTransportSecurityを追加 ATS設定
アプリを公開する場合はこの情報も追加する必要がある。先ほどと同じ階層に追加
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsForMedia</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>
注: iOS 9 以降の iOS アプリでは、暗号化された接続を要求して転送中のデータを保護するセキュリティ機能、App Transport Security(ATS)が使用されます。広告が ATS の影響を受けないようにするには、App Transport Security に関する記事を参照して info.plist を設定してください。
AppDelegate.swiftを編集する 広告を初期化処理
きちんと広告が読み込まれるように、AppDelegate.swiftにMobile Ads SDKの初期化処理を追加します。
AppDelegate.swift内
//広告用モジュールを追加
import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
//ここに値を追加
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
.
.
.
}
テスト広告を使ってテストしてみる
本番用の広告を使ってテストを行うと、最悪アカウントを停止される可能性があるためテスト用の広告を使用するのが良い。AdMobが準備したサンプル広告ユニットというものがあるのでそれを使う。
サンプル広告ユニットの種類
テスト広告には以下のサンプルを使用できます。
| 広告フォーマット | サンプル広告ユニット ID |
|---|---|
| バナー | ca-app-pub-3940256099942544/2934735716 |
| インタースティシャル | ca-app-pub-3940256099942544/4411468910 |
| インタースティシャル動画 | ca-app-pub-3940256099942544/5135589807 |
| 動画リワード | ca-app-pub-3940256099942544/1712485313 |
| ネイティブ アドバンス | ca-app-pub-3940256099942544/3986624511 |
| ネイティブ アドバンス動画 | ca-app-pub-3940256099942544/2521693316 |
画面に広告を表示させる
ここからSwiftUI用にコードを書いていきます。AdmobはUIKitに対応しているため、UIKitのものをSwiftUIで使いたいときはUIViewRepresentableに準拠させたViewを作らないといけません。
import SwiftUI
import GoogleMobileAds
struct AdView: UIViewRepresentable {
func makeUIView(context: Context) -> GADBannerView {
let banner = GADBannerView(adSize: kGADAdSizeBanner)
// 以下は、バナー広告向けのテスト専用広告ユニットIDです。自身の広告ユニットIDと置き換えてください。
banner.adUnitID = "ca-app-pub-3940256099942544/2934735716"
banner.rootViewController = UIApplication.shared.windows.first?.rootViewController
banner.load(GADRequest())
return banner
}
func updateUIView(_ uiView: GADBannerView, context: Context) {
}
}
struct ContentView: View {
var body: some View {
AdView()
// サイズを変更する場合
// AdView().frame(width: 320, height: 50)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
banner.adUnitIDは自分の広告ユニットIDを入力する
SwiftUIのAdMobインタースティシャル広告
import SwiftUI
import GoogleMobileAds
struct InterstitialAdView: View {
@State var interstitial: GADInterstitial!
var body: some View {
Button(action: {
if interstitial.isReady {
// interstitial.present(fromRootViewController: self)はUIKitの書き方
//SwiftUIでは以下のコードで代用できる
let root = UIApplication.shared.windows.first?.rootViewController
self.interstitial.present(fromRootViewController: root!)
} else {
//機内モード・読み込み終わっていないか
print("Ad wasn't ready")
}
}){
Text("Interstitial")
}
//InterstitialAdViewが表示されたら実行される
.onAppear(perform: {
self.interstitial = GADInterstitial(adUnitID: "ca-app-pub-3940256099942544/4411468910")
let request = GADRequest()
self.interstitial.load(request)
})
}
}
リワード広告
別記事で実装方法の詳しい解説を行う。
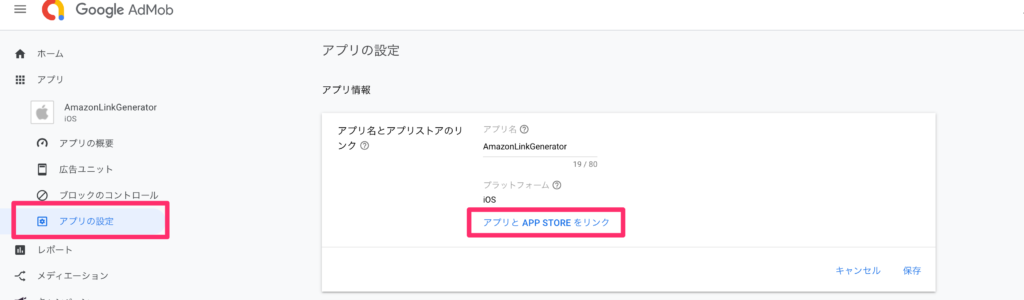
公開したアプリとAdmobを紐づける

紐付けができない方はこちらの記事も参考にしてください。少し時間をおかないと反映されないようです。
テストデバイスを設定しておけば、テスト広告ではなくて実際の広告でもテストできます。
逆にテストデバイスを設定していなければ、間違えて自分で広告をクリックした時などに警告を受けるので注意してください
参考文献
Medium 英語
https://medium.com/@michaelbarneyjr/how-to-integrate-admob-ads-in-swiftui-fbfd3d774c50
AdMob公式スタートガイド